1. 의도
•
GoF
◦
원형이 되는 (prototypical) 인스턴스를 사용하여 생성할 객체의 종류를 명시하고, 이렇게 만든 견본을 복사해서 새로운 객체를 생성합니다.
2. 활용성
•
GoF
◦
제품의 생성, 복합, 표현 방법에 독립적인 제품을 만들고자 할 때 사용
◦
인스턴스화할 클래스를 런타임에 지정할때 (동적 로딩)
◦
제품 클래스 계통과 병렬적으로 만드는 팩토리 클래스를 피하고 싶을때
◦
클래스의 인스턴스들이 서로 다른 상태 조합중에 어느 하나일때
▪
미리 프로토타입으로 초기화한 후 복제해서 사용
•
Head First
◦
특징
▪
클라이언트 코드에서 어떤 클래스의 인스턴스를 만드는지 전혀 모른상태에서도 인스턴스를 만들 수 있음
▪
시스템의 복잡한 클래스 계층 구조에 파묻혀 있는 다양한 형식의 객체 인스턴스를 새로 만들어야할 때 유용할 수 있음
▪
클래스 뿐만 아니라 상태도 같이 복제
◦
장점
▪
클라이언트는 새로운 인스턴스를 만드는 과정을 몰라도 됨
▪
클라이언트는 구체적인 형식을 몰라도 객체 생성 가능
▪
상황에 따라 객체를 새로 생성하는 것보다 복사하는게 더 효율적일 수 있음
◦
단점
▪
때때로 객체의 복사본을 만드는 일이 매우 복잡할 수 도 있음
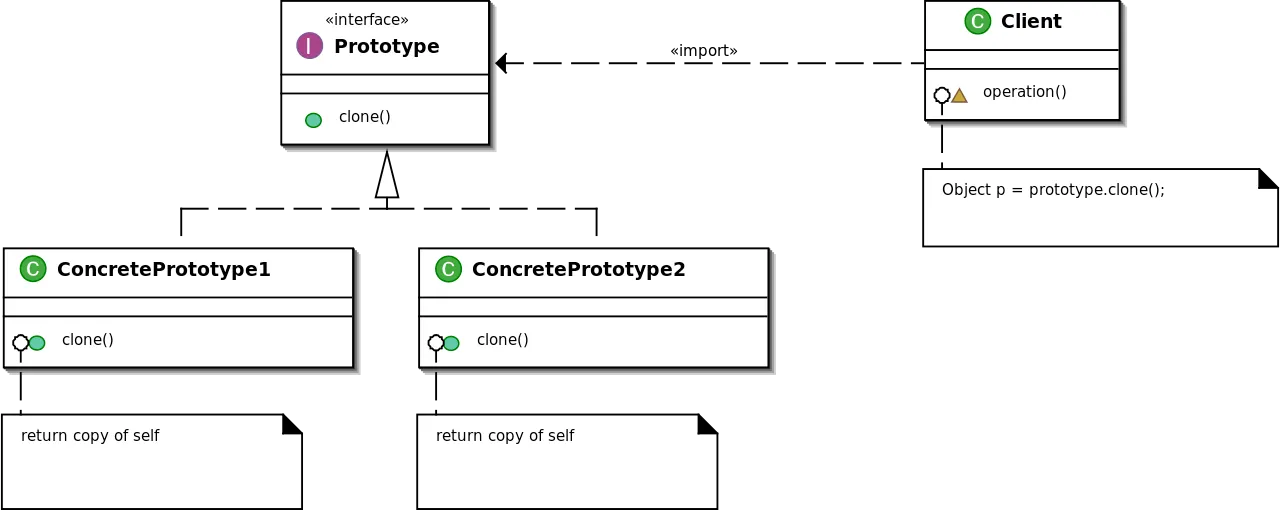
3. 구조
•
UML Class Diagram
4. 참여자
참여자 | 역할 | 예시 |
Prototype | 자신을 복제하는데 필요한 인터페이스 정의 | |
ConcretePrototype | 자신을 복제하는 연산을 구현 | |
Client | Prototype에 자기 자신 복제를 요청하여 새로운 객체 생성 |
5. 협력 방법
•
사용자는 원형 클래스 스스로에 복제를 요청합니다.
6. 결과
추상 팩토리 및 빌더와 비슷한 결과를 낳습니다.
사용자쪽에서는 어떠한 구체적인 제품이 있는지 알리지 않아도 되기 때문에 사용자 쪽에서 상대해야하는 클래스 수가 적습니다.
게다가 수정하지 않고도 응용프로그램에 따라 필요한 클래스들과 동작할 수 있게 됩니다.
•
런타임에 새로운 제품을 추가하고 삭제할 수 있습니다.
◦
사용자에게 프로토 타입으로 생성되는 인스턴스를 등록하는 것만으로도 시스템에 새로운 제품 클래스 추가 가능
◦
다른 생성 패턴에 비해 유연성을 지님
•
값들을 다양화함으로써 새로운 객체를 명세
◦
새로운 클래스를 생성할 필요 없이 객체 합성으로 새로운 행동 정의 가능
•
구조화를 다양화함으로써 새로운 객체 명세 가능
•
서브 클래스의 수를 줄임
◦
팩토리 메서드 패턴은 팩토리 메서드에 새로운 객체를 만들어 달라고 요청함
◦
프로토타입 패턴은 프로토타입을 복제하는 것이므로 새로운 상속이 필요 없음
•
동적으로 클래스에 따라 응용프로그램 설정 가능
•
프로토타입의 서브클래스가 Clone() 연산을 구현해야하는 점을 신경써야 함
7. 예시 코드
Monster* ghostPrototype = new Ghost(15, 3);
Spawner* ghostSpawner = new Spawner(ghostPrototype);
TypeScript
복사
var beget = (function () {
function F() {}
return function ( proto ) {
F.prototype = proto;
return new F();
};
})();
TypeScript
복사
var vehiclePrototype = {
init: function ( carModel ) {
this.model = carModel;
},
getModel: function () {
console.log( "The model of this vehicle is.." + this.model);
}
};
function vehicle( model ) {
function F() {};
F.prototype = vehiclePrototype;
var f = new F();
f.init( model );
return f;
}
var car = vehicle( "Ford Escort" );
car.getModel();
TypeScript
복사